Creating a Chrome Extension to Modify Jobvite’s Timeout Page
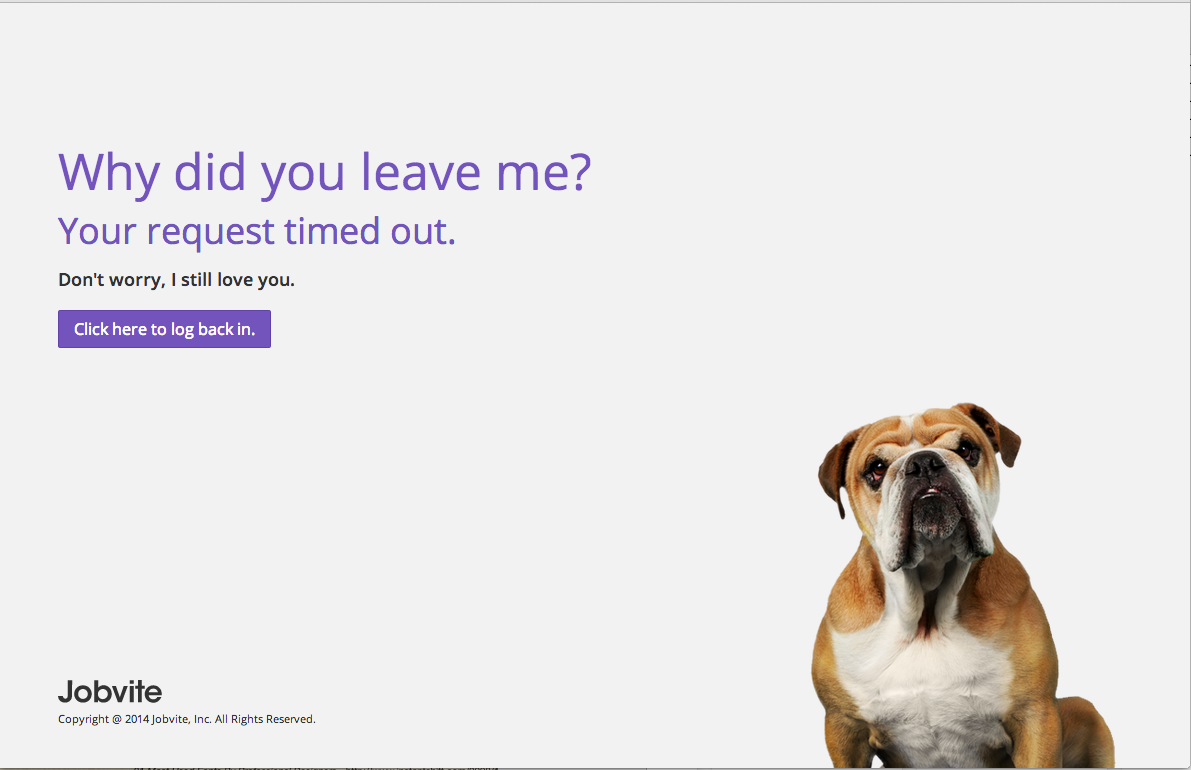
Jobvite is a helpful tool that my company uses to allow candidates to apply and allows hiring managers to screen and evaluate them. However, they have the really annoying behavior of logging users out after two hours — they’re not a bank, and I have a password on my screensaver. Why do they do this? To make matters worse, they have a timeout page that’s intended to be cute, but is really annoying:
So I decided to make a Chrome extension to change this page that I have to see 4 times a day. Chrome has a good tutorial for getting started with Chrome extensions, but it took me a bit of googling and reading StackOverflow to understand what my manifest.json file should say in order to target one specific page and have my javascript render on page load. It turns out the key bit of code is:
"run_at": "document_idle"
So if you’re looking to make a really simple extension that rewrites the CSS or text or image content of a page, the following code might be helpful as a starting point. There are two files (other than the icon images): manifest.json and then the js file it calls.
My manifest.json:
{
"manifest_version": 2,
"name": "Guilt-free Jobvite Timeout Page",
"short_name": "No more dog",
"description": "This extension replaces Jobvite's guilt-tripping dog with a smug designer.",
"version": "0.0.1",
"icons": { "48": "icon_48.png",
"128": "icon_128.png" },
"content_scripts": [
{
"matches": ["https://source.jobvite.com/admin/info/timeout.html"],
"js": ["jobvite-extension.js"],
"run_at": "document_idle"
}
]
}
My js file:
function dogToHipster() {
var sadDog = document.getElementsByTagName("img")[0];
sadDog.setAttribute("src", "http://eeblet.com/images/hipster.jpg");
sadDog.style.width = "580px";
sadDog.style.height = "387px";
document.body.style.backgroundColor = "#fff";
}
function annoyingToSassy() {
var annoyingH1 = document.getElementsByTagName("h1")[0];
annoyingH1.textContent = "I\'m so amused with myself.";
var annoyingH2 = document.getElementsByTagName("h2")[0];
annoyingH2.textContent = "I could care less about you.";
var annoyingH3 = document.getElementsByTagName("h3")[0];
annoyingH3.textContent = "You're paying for my organic tea.";
var annoyingButton = document.getElementsByTagName("a")[0];
annoyingButton.textContent = "Click here to log back in. Or don\'t. Whatever.";
var annoyingLegalese = document.getElementsByTagName("p")[0];
annoyingLegalese.textContent = "We reserve the right to log you out, even though you\'d never want that.";
}
function doMyStuffAfterLoad() {
dogToHipster();
annoyingToSassy();
}
if (document.readyState === "complete") {
doMyStuffAfterLoad();
} else {
window.addEventListener("load", function () {
setTimeout(doMyStuffAfterLoad, 0);
});
}
Hope this helps you get started making simple Chrome extensions! If you have any questions or critiques of my code, let me know.
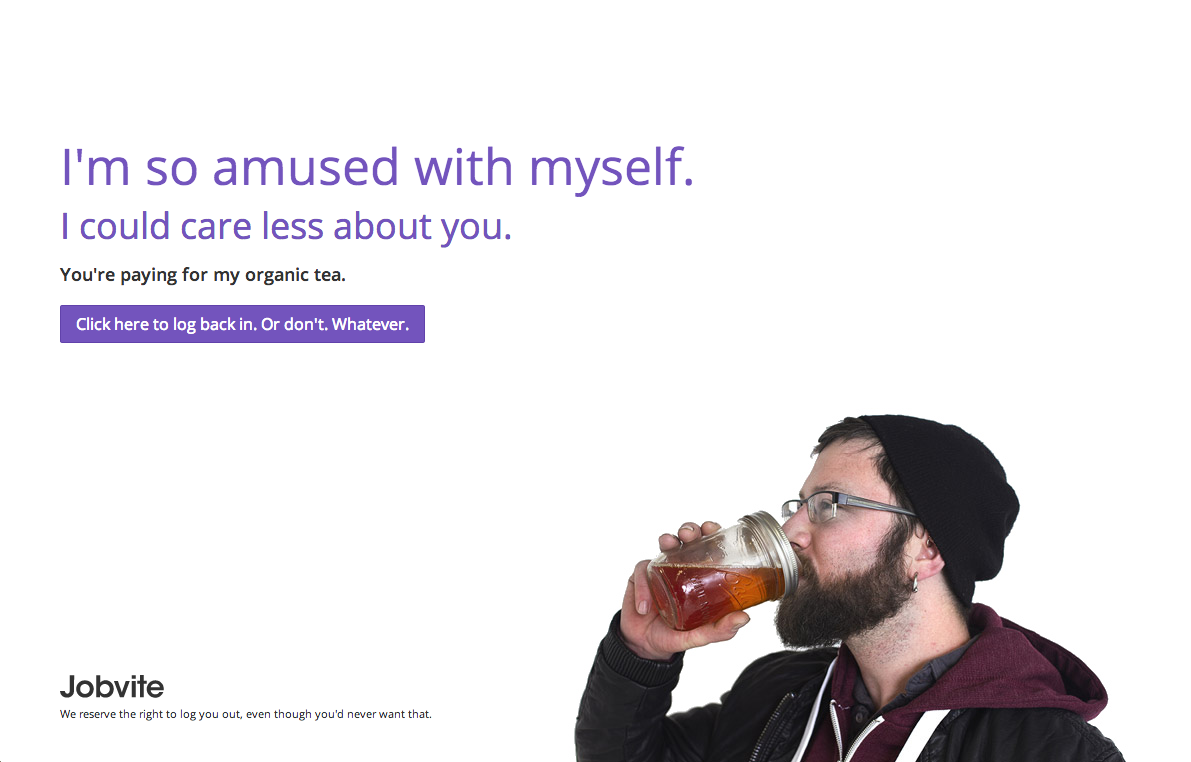
Oh, and the final extension is available on the Chrome store (free, of course): Guilt-free Jobvite Timeout Page. Here’s how it makes the timeout page look:



Leave a Reply